Defer and Async attributes in JavaScript, they both are boolean attributes these attributes are used with script tags to load the external JavaScript file efficiently and smoothly into the webpages.
Because today in modern websites the load time of JavaScript is longer than html files and their processing is also takes longer as script are becoming dominant in making the webpage dynamic and interactive.
When a webpage loads and the browser comes across the <script>…</script> tags, it executes the script tags right now, and delays building DOM, same happens with the external script when the browser encounters the <script src=”…”></script> then it waits for the script to download it and execute it and then only it goes on processing the rest of the html page. So generally we write the script at the bottom of the html so that browser loads and render the html page completely and then starts downloading JavaScript.
Issues it causes:
- DOM elements below the script tag can’t be handled because script cannot see them and can’t add handlers.
- If there is a bulky script on the start of the page then it block the rendering of the html page and user cannot see the page content till the script gets downloaded and run.
These two attributes are must for increasing the speed and responsiveness of a website, allowing the html to load and render then processing and executing the JavaScript.
Example:
<script defer src="/js/jquery.min.js">
</script>
<script async src="/js/extras.min.js">
</script>
Load types of JavaScript.
1. Normal

In the Normal loading of the JavaScript as shown above with the help of the progress bar the html files are loaded and as soon as it encounter the script tag it stops and downloads the script and executes it and then it loads the rest of the html.
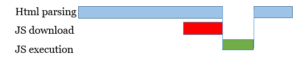
2. Async

In Async loading the JavaScript file is loaded asynchronously with html file and and as soon as the downloading is done it gets executed before the html.
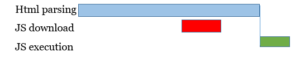
3. Defer

But in Defer loading the script is loaded asynchronously with html file but it delays the execution of the JavaScript file till the html is loaded and rendered then only the JavaScript is executed reducing the wait time of the users and to interact with the page.
Which is the most useful?
Defer is the most useful loading technique of the three ways to load javascript because it allows you to run javascript in order which is sometimes very important as it allows you to load all the libraries first and which depend on other libraries that should be loaded in order. If you don’t want to block the parsing of html as async will block the parsing as soon as it downloads the script it will start executing the script, we should use defer.
When to use what?
Defer: Defer is much easier to understand and much easier to when you have dependent javascript.
Async: Async is easier to use when you have small javascript file which does not depend on any other javascript file and you do not care if it loads before the parsing of html or after the parsing of html file.
Advantages:
Mostly using defer guarantees the execution of the script is always after the html is parsed and rendered on the screen.
Whereas, with async attribute there is no guarantee that execution of the script will be after the html is parsed it can be before also.